
今回のぷち野望🔥「会話を吹き出しにしたい」
会話を吹き出しにするぞ
他の方のブログを拝見していると、会話の部分が画像付きの吹き出しになっているのをたくさんみかけます。
わかりやすくていいなー。私もやりたい!
吹き出しより、ゲームの記事書いたら。
↑↑コレですね。
というわけで、夫のもっともなツッコミはいつものようにスルーして…私のこれまでのブログ記事の中で会話になっている部分を「吹き出し」にしてみることにしました♪
カスタマイズの前に!
初めてカスタマイズをされる方は、カスタマイズの前に注意事項の確認をお願いします☆⬇︎
カスタマイズする前の注意事項!※カスタマイズ心得五か条※
はてなブログで会話を吹き出しにする方法
私はPCとiPadで記事を書いているのですが、今回のカスタマイズは「画像アドレスコピー」や「Chrome拡張機能」の面で、PCの方がやりやすいと思います。
私のようにiPadなどを使っている方もおられると思いますので、iPadでの方法もご紹介します☆
参考記事
こちらの記事を参考にさせていただきました☆⬇︎
大まかな手順は3STEP
- キャラの画像を決める(画像アドレスコピー)
- CSSコードを編集・コピペ
- 「Chrome拡張機能」または「HTML編集」で作成
❶キャラの画像を決める(画像アドレスをコピー)
私は、プロフィール画像にも設定している「ツム顔」とIconponさんの「かぶりっこメーカー」で作ってみました。
可愛くて人気なので、使っておられる方も多いです☆⬇︎
❶−1.まず、会話に登場させたいキャラなどの画像を「はてなフォトライフ」にアップロードします。
「記事を書く」画面で「写真を投稿」した場合も「はてなフォトライフ」にアップロードされるので、すでに「マイフォト」のフォルダに画像があればそのまま使うことができます。
アップロードの方法は過去の記事参照⬇
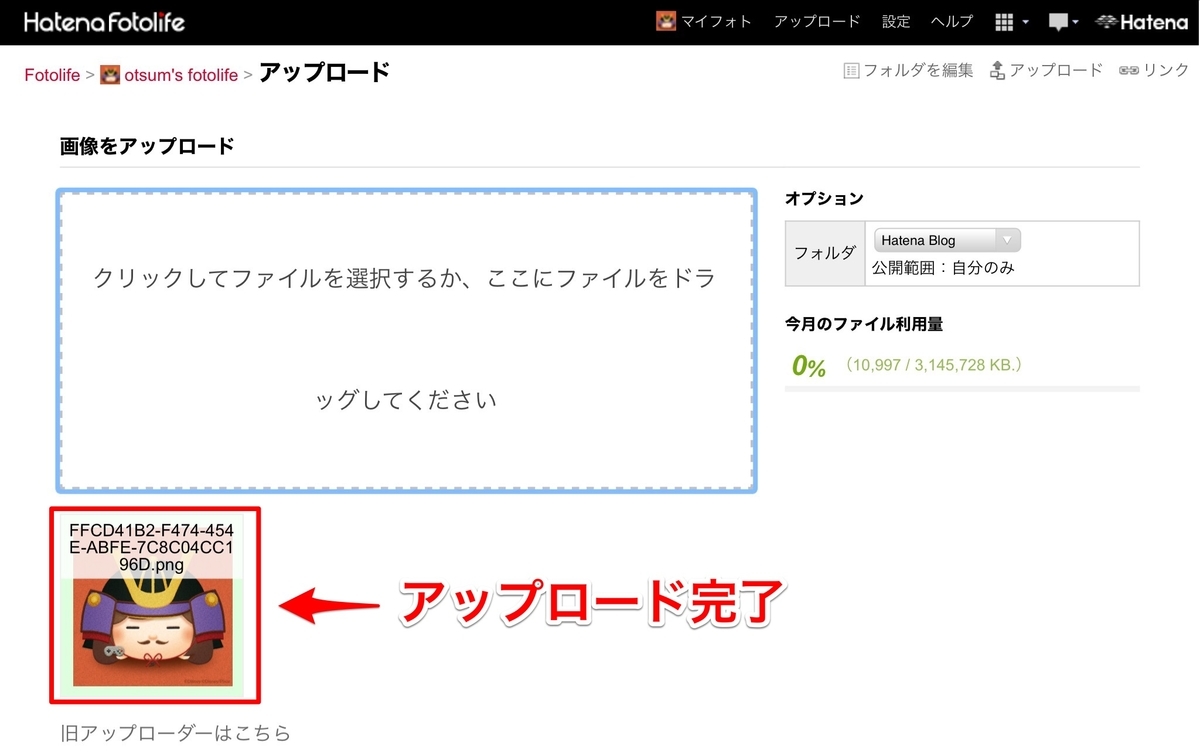
画像をアップロード(❶−1〜8)
❶−2.「はてなフォトライフ」で画像を右クリックして「画像アドレスをコピー」して、メモ帳などにペーストしておきます。

アップロード完了直後に表示される画像でもアドレスコピーできます。

iPadなどで画像アドレスをコピーする方法
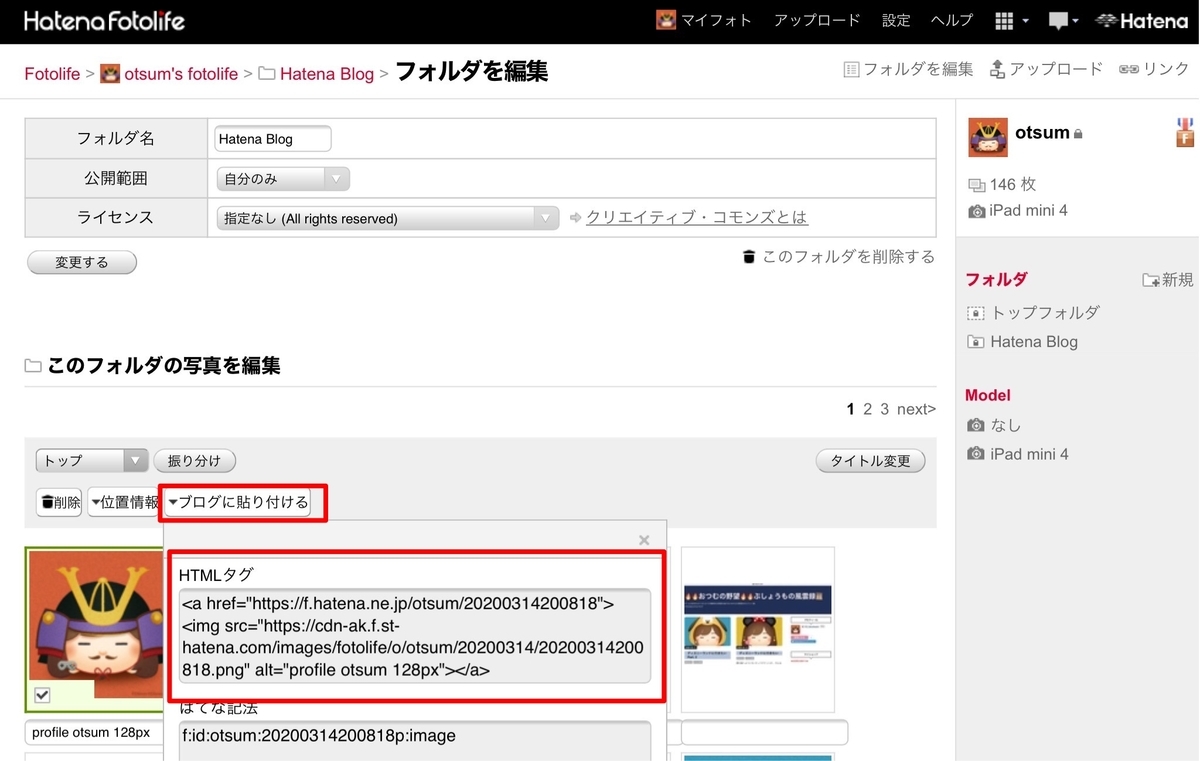
iPadなどでは画像アドレスをコピーすることができないので、「フォルダを編集」➡︎「画像を選択」➡︎「ブログに貼り付ける」で、展開された「HTMLタグ」の中にある画像のアドレス部分をコピーします。
詳しい手順は過去の記事参照⬇︎
画像のHTMLをコピペ(❸−1〜5)

HTMLタグ
<a href="https://f.hatena.ne.jp/otsum/20200314200818">
<img src="https://cdn-ak.f.st-hatena.com/images/fotolife/o/otsum/20200314/20200314200818.png" alt="profile otsum 128px"></a>
最初の<a href=〜のアドレスではなく、次の<img src=〜のアドレス、マーカーを引いた部分
「https://cdn-ak.f.st-hatena.com/images/fotolife/o/otsum/20200314/20200314200818.png」
が画像のアドレスです。
❷CSSコードを編集・コピペ
❷−1.編集が必要な部分があるため、下記のリンクに掲載されているCSSコードを一旦メモ帳などにコピペします。
【はてなブログ】吹き出しで会話形式にするのをめっちゃ楽にしてみた | SHIROMAG
❷−2.必要な部分の編集をします。
編集が必要なのは、一番下のこの部分です。
.クラス名::after {background-image:url(画像のURL);}
.クラス名::after {background-image:url(画像のURL);}
「クラス名」に画像の名前などを入れ、「画像のURL」に先ほどコピーした画像のアドレスを入れます。
「クラス名」は、吹き出しにする度に書く必要があるので、登場キャラの短い名前をつけるのがおすすめです。
なお、クラス名の指定には決まりがあります。
・使用可能な文字:半角英数字・ハイフン( – )・アンダーバー( _ )
・最初の文字:アルファベット(数字や記号は不可)
私は、自分と夫の呼び名で作りました。
.otsum::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/o/otsum/20200314/20200314200818.png);}
.suke::after {background-image:url(https://cdn-ak.f.st-hatena.com/images/fotolife/o/otsum/20200228/20200228233144.png);}
クラス名を変えれば、いくつでも追加可能です。
❷−3.はてなブログ管理画面から「デザイン➡︎カスタマイズ(スパナアイコン)➡︎{}デザインCSS」に編集後のCSSをコピペ。
❸「Chrome拡張機能」または「HTML編集」で作成
今回使わせていただいている吹き出しのCSSを作ったシロマさんが開発された「Chrome拡張機能」がとても使いやすく、吹き出し以外の時にも多用しています。
特に、「h2タグ」「背景をグレーに」「書式を初期化」などはとても便利なので、「見たままモード」で記事を書いておられる方におすすめです。
ダウンロードがまだの方はこちらから⬇︎
Chrome Add-on for Hatena - Chrome ウェブストア
使い方の説明はこちら⬇︎
はてなブログ編集用のChrome拡張機能を作りました(使い方の説明) | SHIROMAG
Chrome以外のブラウザを使っておられる方やiPadなどの方は、「Chrome拡張機能」が使えないので、「HTML編集」で作成します。
それぞれ分けて説明します。
⑴「Chrome拡張機能」を使う方法
「見たままモード」画面での方法です。
❸-⑴-①まず、吹き出しにしたいテキストを選択した状態にします。


❸-⑴-②ブラウザ右上のアイコンをクリックして、ポップアップを出します。
❸-⑴-③「クラス名を入力」の欄に入力します。
例:右吹き出しでクラス名otsumの場合
r-fuki otsum
※「r-fuki」と「otsum」(クラス名)の間は半角スペース
❸-⑴-④「Add Class」ボタンをクリック。(またはEnterキー)
「見たままモード」画面では変化がわかりませんが、「プレビュー」で見るとこのようになります。⬇︎
わかりやすくていいなー。私もやりたい!
【入力例】
「左:画像、右:吹き出し、クラス名:suke」
r-fuki suke
みぎ(right)に吹き出しは「r-fuki」
「右:画像、左:吹き出し、クラス名:otsum」
l-fuki otsum
ひだり(left)に吹き出しは「l-fuki」
⑵「HTML編集」を使う方法
「HTML編集モード」画面での方法です。
HTMLコードを下記のように記述
<p class="r-fuki クラス名">テキスト</p>
※「r-fuki」と「クラス名」の間は半角スペース
【記述例】
「左:画像、右:吹き出し、クラス名:otsum」
<p class="r-fuki otsum">画像の「みぎ側」に吹き出し</p>
画像の「みぎ側」に吹き出し
「右:画像、左:吹き出し、クラス名:suke」
<p class="l-fuki suke">画像の「ひだり側」に吹き出し</p>
画像の「ひだり側」に吹き出し
吹き出しで漫才も!
おかんが、最近お気に入りのブロガーの名前忘れたらしいねん。
どんなブロガーか特徴言うてみて。
おかんが言うには、ゲーム実況ユーチューバーになる野望を抱く、ものぐさ主婦らしいねん。
そら、おつむやないかい。
そう思うねんけど、おかんが言うには、読者がぎょうさんおるインフルエンサーらしいねん。
ほな、おつむちがうかー。
おつむの読者は4人やし、世間に何の影響も与えてへんからなー。
このHTMLは下記のようになっています。
<p class="r-fuki suke">おかんが、最近お気に入りのブロガーの名前忘れたらしいねん。</p>
<p class="l-fuki otsum">どんなブロガーか特徴言うてみて。</p>
<p class="r-fuki suke">おかんが言うには、ゲーム実況ユーチューバーになる野望を抱く、ものぐさ主婦らしいねん。</p>
<p class="l-fuki otsum">そら、おつむやないかい。</p>
<p class="r-fuki suke">そう思うねんけど、おかんが言うには、読者がぎょうさんおるインフルエンサーらしいねん。</p>
<p class="l-fuki otsum">ほな、おつむちがうかー。<br />おつむの読者は4人やし、世間に何の影響も与えてへんからなー。</p>
注意事項
先ほどの最後のセリフのように、「吹き出し内で改行」する場合は、「Enter」キーではなく、「Shift+Enter」キーを使ってください。HTML編集では「<br />」と記述。
「Enter」キーを使うと、別の吹き出しができてしまいます。
また、吹き出し内のテキストの装飾(太字・文字色変更など)も可能ですが、装飾済みのテキストを選択してChrome拡張機能を使って吹き出しにした場合、吹き出し以外の書式がリセットされてしまいます。
ですので、装飾は、吹き出しにした後に行ってください。
スマホの設定
スマホでの表示をレスポンシブに設定していない場合は、以下の設定が必要です。
「デザイン➡︎スマートフォン➡︎ヘッダ➡︎タイトル下」または、
「デザイン➡︎スマートフォン➡︎記事➡︎記事下」
のどちらかにCSSを記述します。
<style>〜</style>で囲ってその間にCSSを記述
<style>
この中にCSS
</style>
スマホでうまく表示されない場合の解決法
私はいまだにiPhone SEの第1世代を使っています。
最近出た第2世代ではなく、古いほうですね。笑
はじめ、参考にさせていただいたCSSをそのままコピペしたところ…


縦向きだと、吹き出しとテキストは表示されているけど白い丸が見えているだけで画像が表示されておらず、横向きにすると画像も表示されることから、
「幅」の設定が関係しているのではと思い…
iPhone SEの画面サイズを調べて、画面の最小幅を指定するCSSの部分を「478px」から「320px」に変更してみたところ、ちゃんと画像も表示されました☆
@media screen and (min-width: 320px)

これで、じゃんじゃん吹き出し使えるで〜
使いすぎは「うざい」らしいよ。
・・・・・・。
皆さんも、ぜひ使ってみてくださいね♪
会話を吹き出しに変更してみた記事を一部ご紹介
★今回の成果★
おつむは、ぷち野望🔥「会話を吹き出しにしたい」を叶えた!
🔙前回のぷち野望🔥「ディズニーランドに行きたいPart. 5」