
今回のぷち野望🔥「プロフィール画像を大きく表示したい」
カスタマイズの前に!
初めてカスタマイズをされる方は、カスタマイズの前に注意事項の確認をお願いします☆⬇︎
カスタマイズする前の注意事項!※カスタマイズ心得五か条※
通常の設定方法
皆さんご存じのとおり、プロフィール画像は「アカウント設定」の「基本設定」の中にある「プロフィール画像」で簡単に設定できます。
最近、「もっと、(信長の)野望っぽい画像にしたい」と思って通常のこの方法で変えてみました♪
(ブログタイトルのパロディ元ですね。笑)
プロフィール画像のサイズと画質がイマイチ…
…で、以前の画像の時も気になっていたのですが、
サイドバーに表示されるプロフィール画像が、サイドバーの横幅に対してだいぶ小さい。
しかもなんかぼやけてるし…。むう。

デフォルトのプロフィール画像のサイズは、たぶん64×64ピクセルぐらいですね。
ぼやけるのは、自動的にリサイズされることが原因のようです。
というわけで、プロフィール画像が大きく表示されるようにサイズを変更してみることにしました♪
はてなブログプロフィール画像表示サイズ変更方法
検索すると、求めているそのものズバリの方法がみつかりました!
参考記事
こちらの記事を参考にさせていただきました☆⬇︎
私の行った手順
私はPCとiPadで記事を書いているのですが、今回iPadで試してみましたのでその方法をご紹介します。
おおまかな手順は3STEP
- 画像をアップロード
- 画像のサイズ等編集
- 画像のHTMLをコピペ
❶画像をアップロード
画像を「はてなフォトライフ」にアップロードします。
(「記事を書く」画面で「写真を投稿」した場合も「はてなフォトライフ」にアップロードされます。)
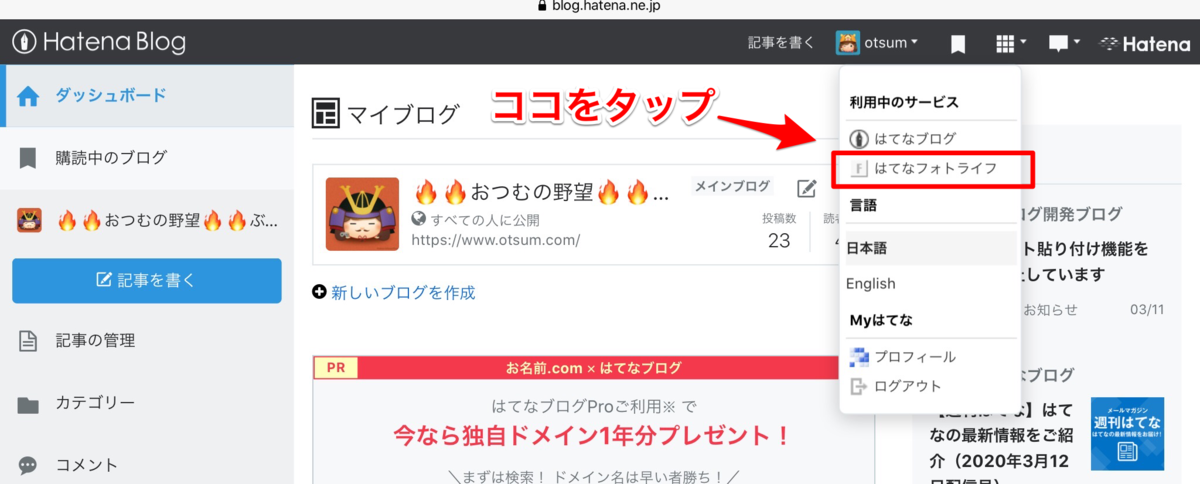
❶-1.ヘッダにある小さい四角が並んでいる部分(利用中のサービス)をタップ。

❶-2.展開される項目の中の「はてなフォトライフ」をタップ。

下記の方法でも「はてなフォトライフ」を表示できます。
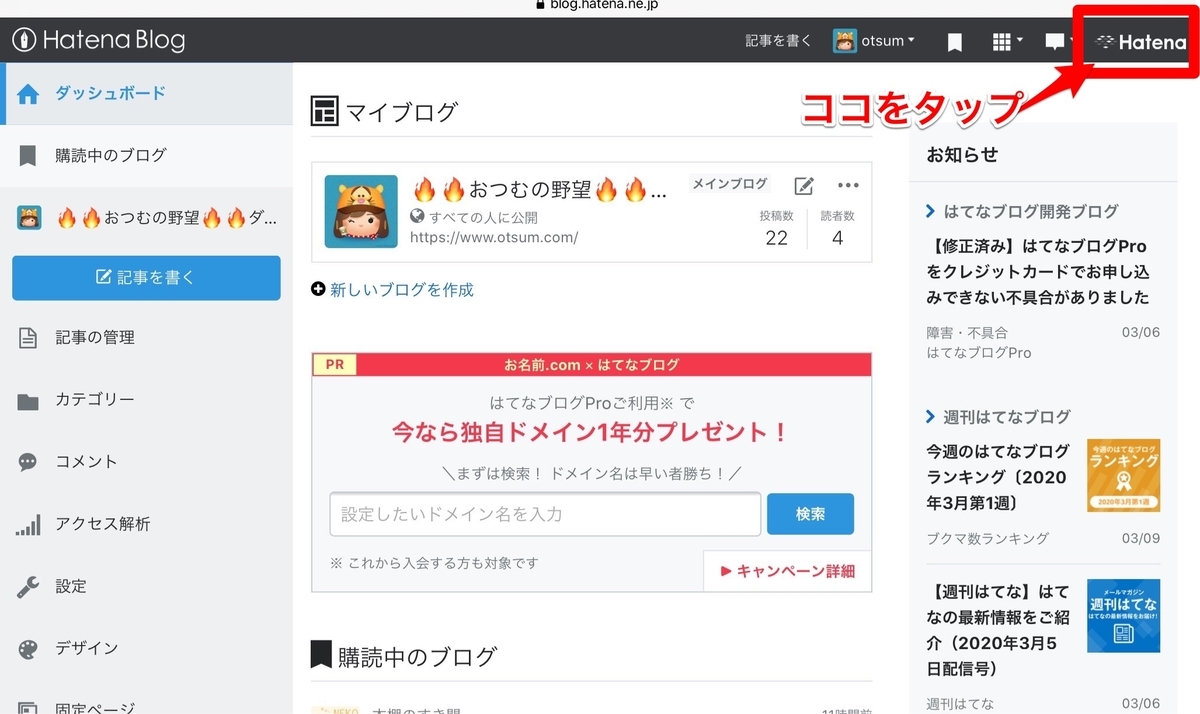
(1.Hatena Blogのヘッダ右端にある「Hatena」をタップ。)

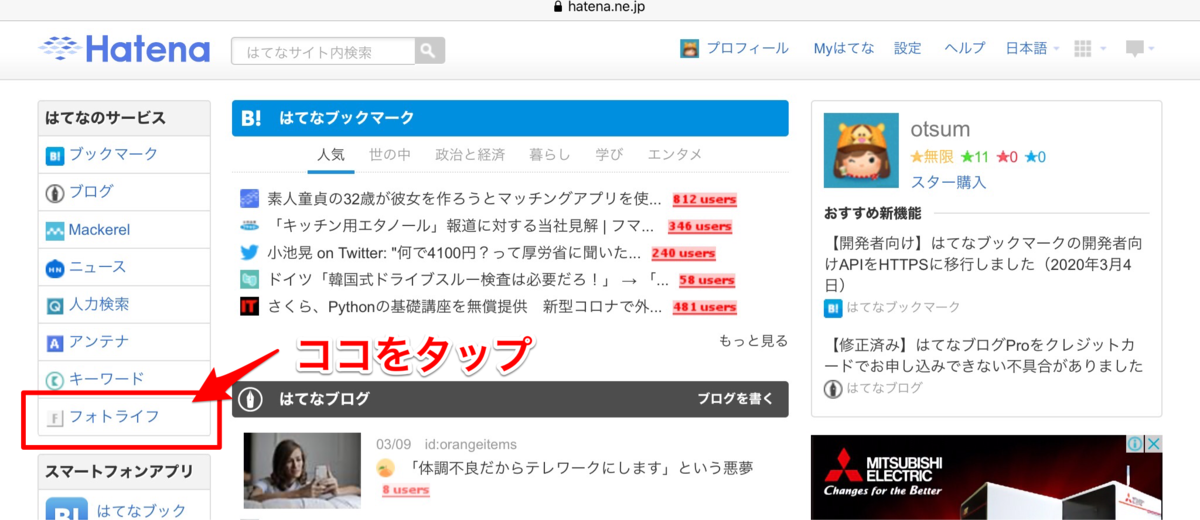
( 2.左サイドの項目の中にある「フォトライフ」をタップ。)

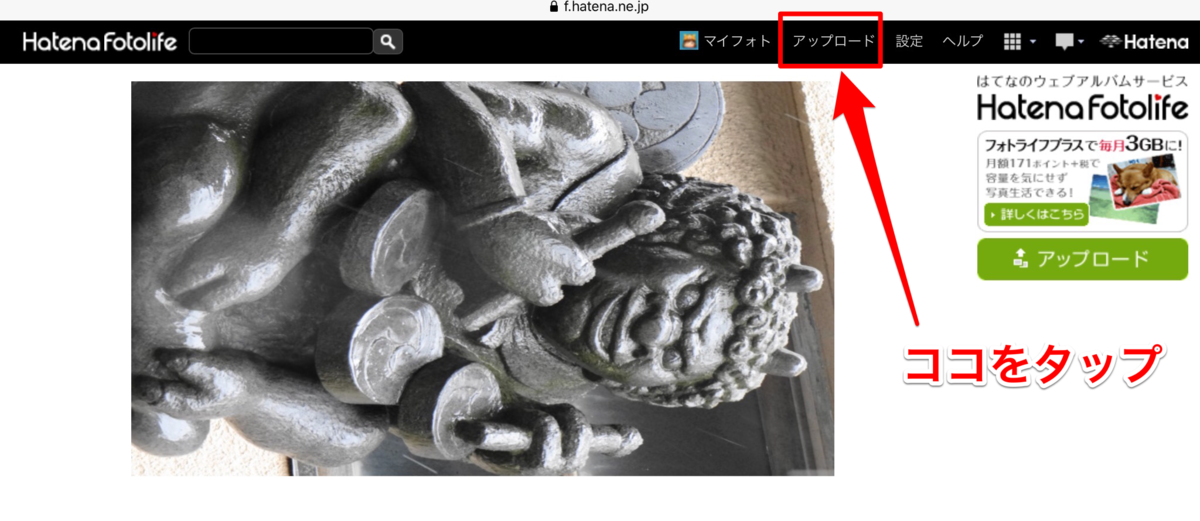
❶-3.はてなフォトライフが表示されたら、
Hatena Fotolifeヘッダにある「アップロード」をタップ。

❶-4.フォルダは、「Hatena Blog」(公開設定:自分のみ)を選択。
(他のフォルダでもアップロードできるのですが、今回はこちらのフォルダで説明します。公開設定等、フォルダについての詳細はまた記事にする予定です。)

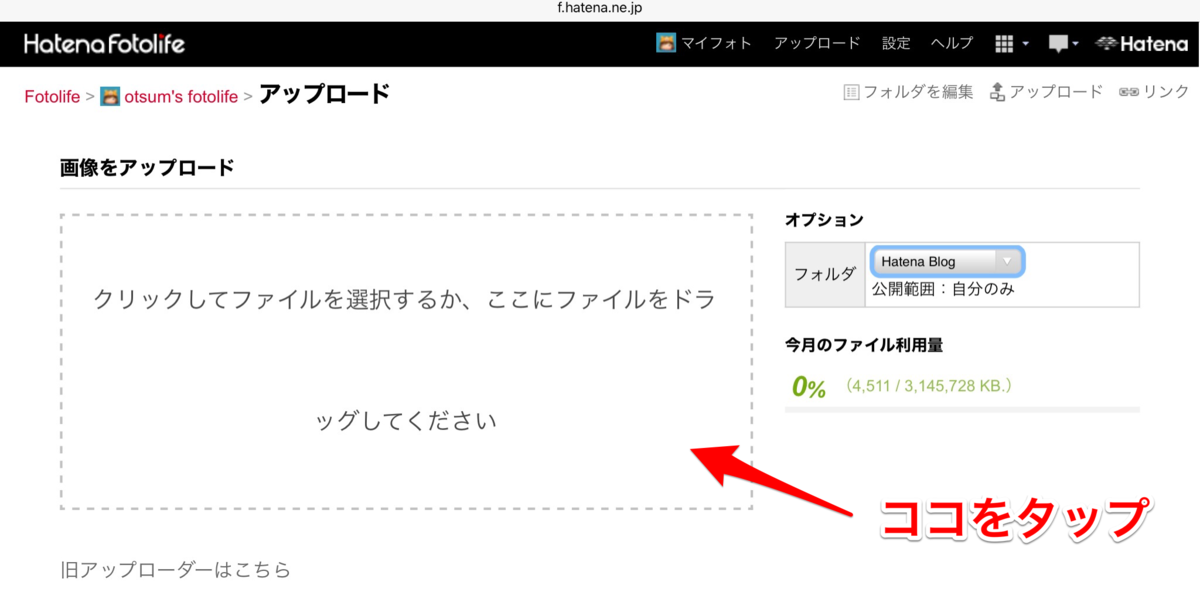
❶-5.破線枠の中をタップ。

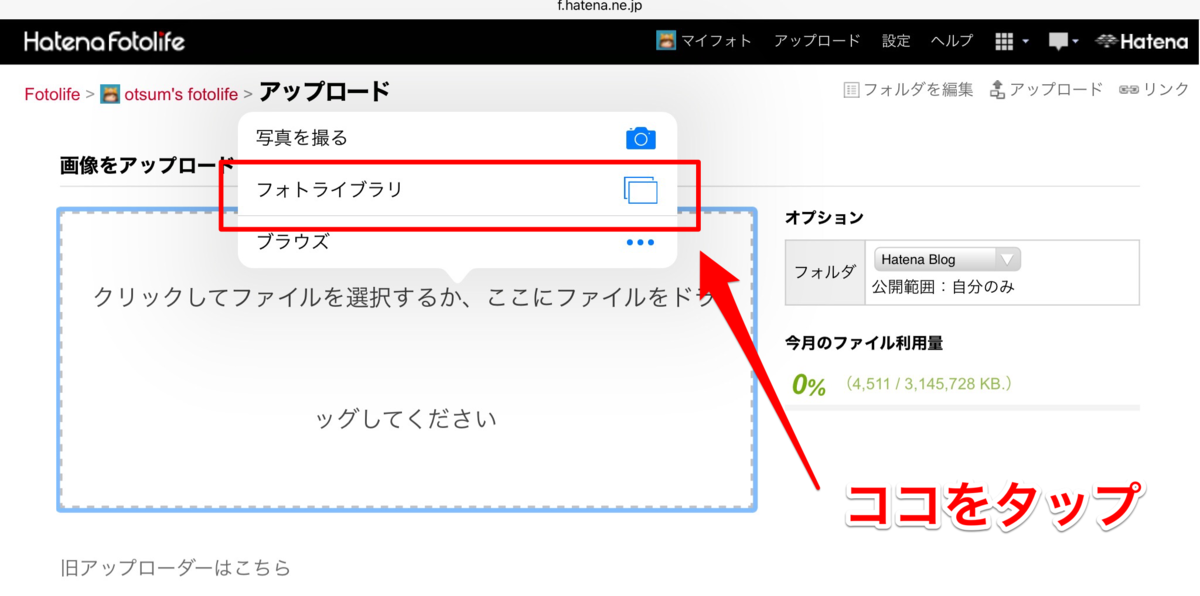
❶-6.「フォトライブラリ」をタップ。

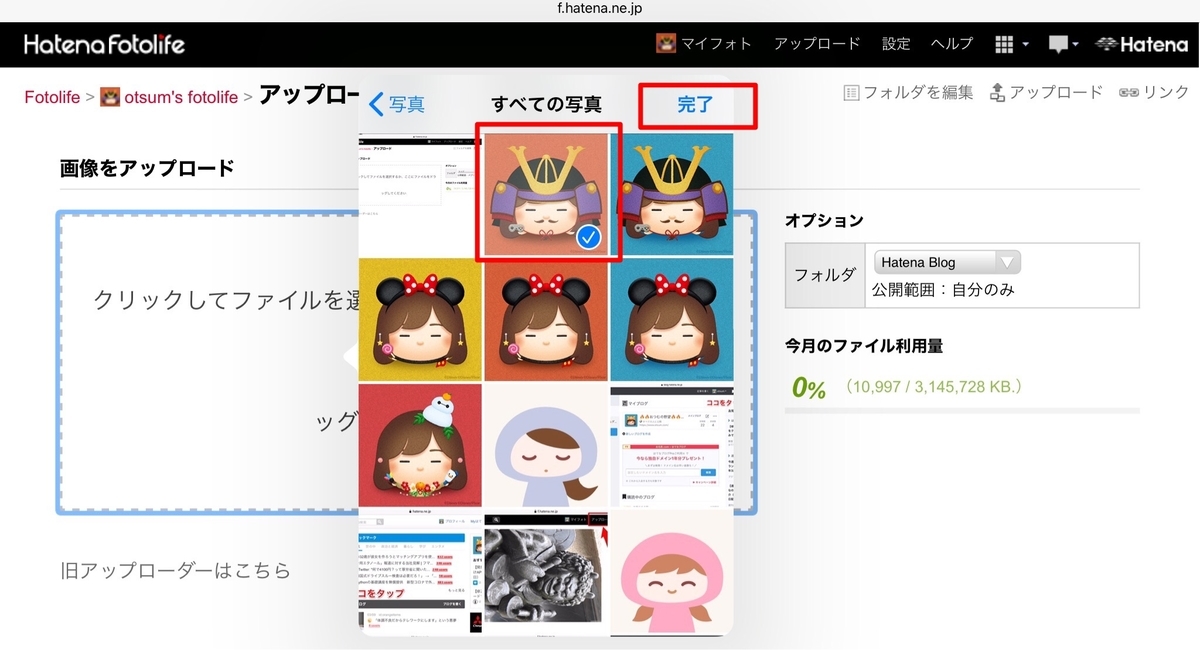
❶-7.①画像を選択(複数選択可)して、②「完了」をタップ。

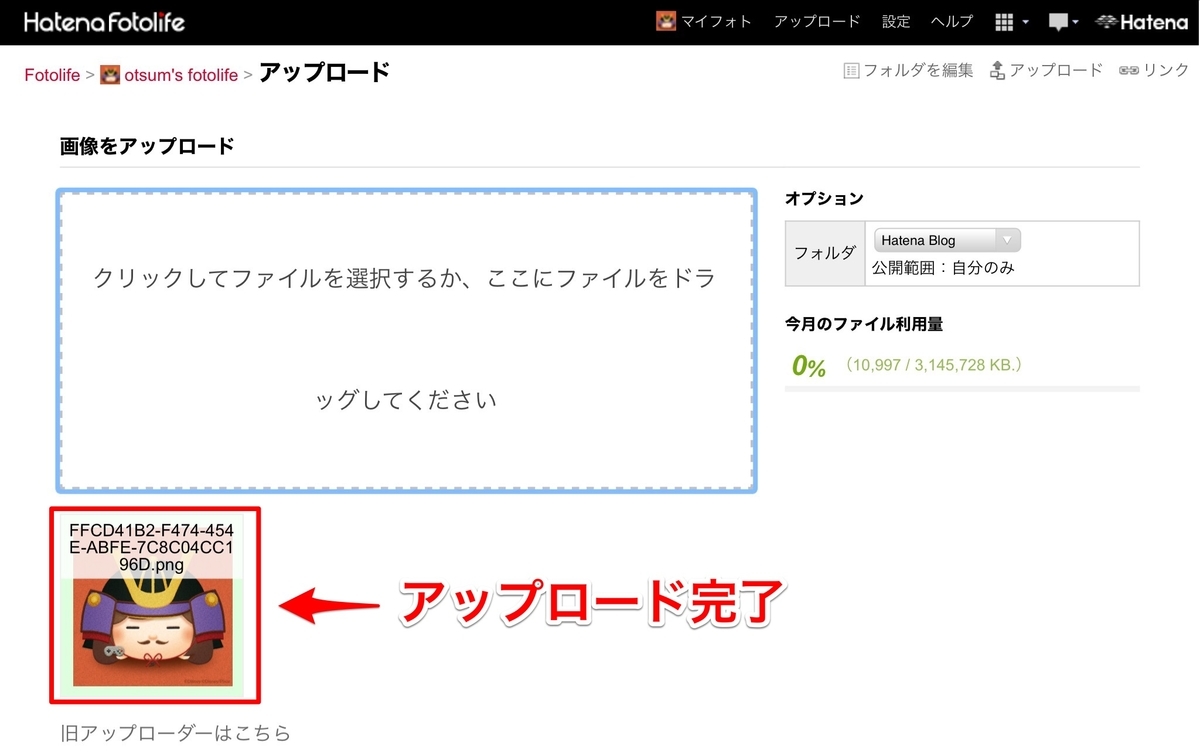
❶-8.下に画像が全部表示されたら、アップロード完了。

❷画像のサイズ等編集
「はてなフォトライフ」で画像のサイズ等を編集します。
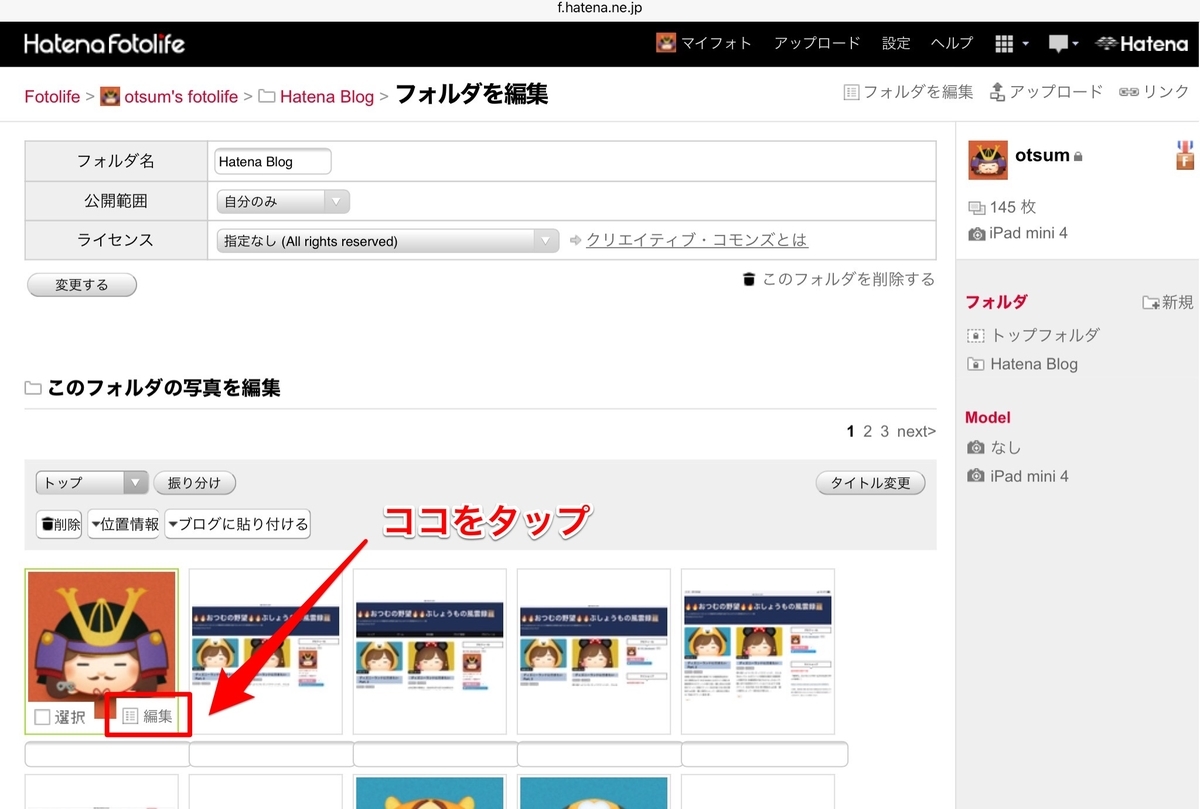
❷-1.右上の「フォルダを編集」をタップ。

❷-2.新しくアップロードした画像が先頭に表示されているので、画像をタップ。

❷-3.「選択」、「編集」という項目が表示されるので、まず右の「編集」をタップ。

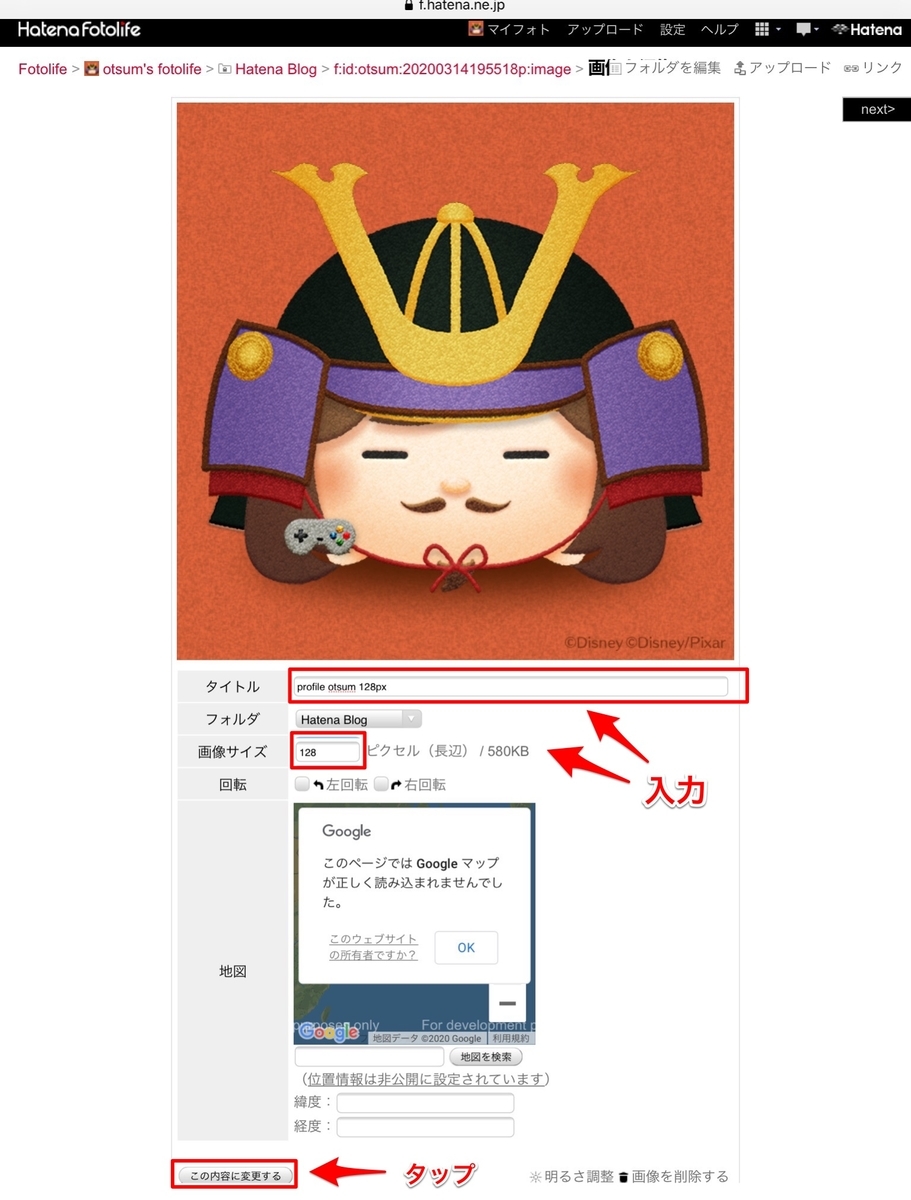
❷-4.①任意の「タイトル」を入力(空欄でも可)、②「画像サイズ」で希望の大きさにピクセル(長辺)を変更し、③左下の「この内容に変更する」をタップ。
★私は、長辺を通常サイズ64ピクセルの2倍の長さの128ピクセルにしてみました(大きさは4倍になる)が、もう少し大きくてもいいかもしれません。お好みでどうぞ。
プロフィール画像用でサイズもわかるように「profile otsum 128px」とタイトルを付けました。

❸画像のHTMLをコピペ
画像のHTMLをコピー・編集・ペーストし、デフォルトのプロフィール画像が表示されないよう設定します。
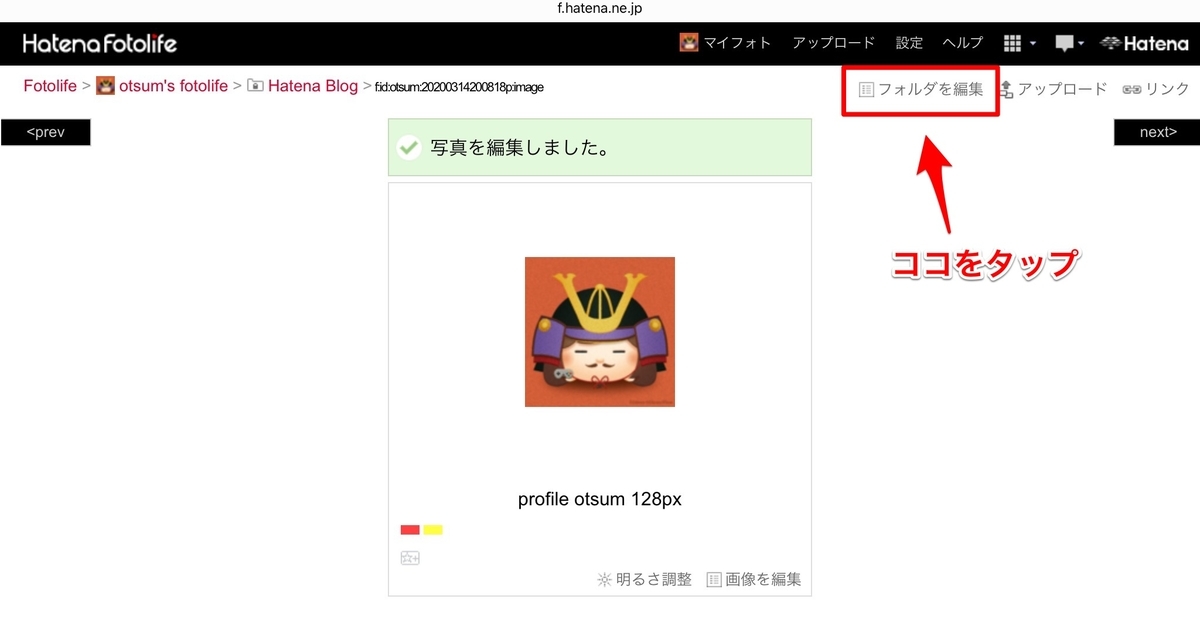
❸-1.「写真を編集しました。」というメッセージの下にサイズ変更後の画像とタイトルが表示されるので、
右上の「フォルダを編集」をタップ。

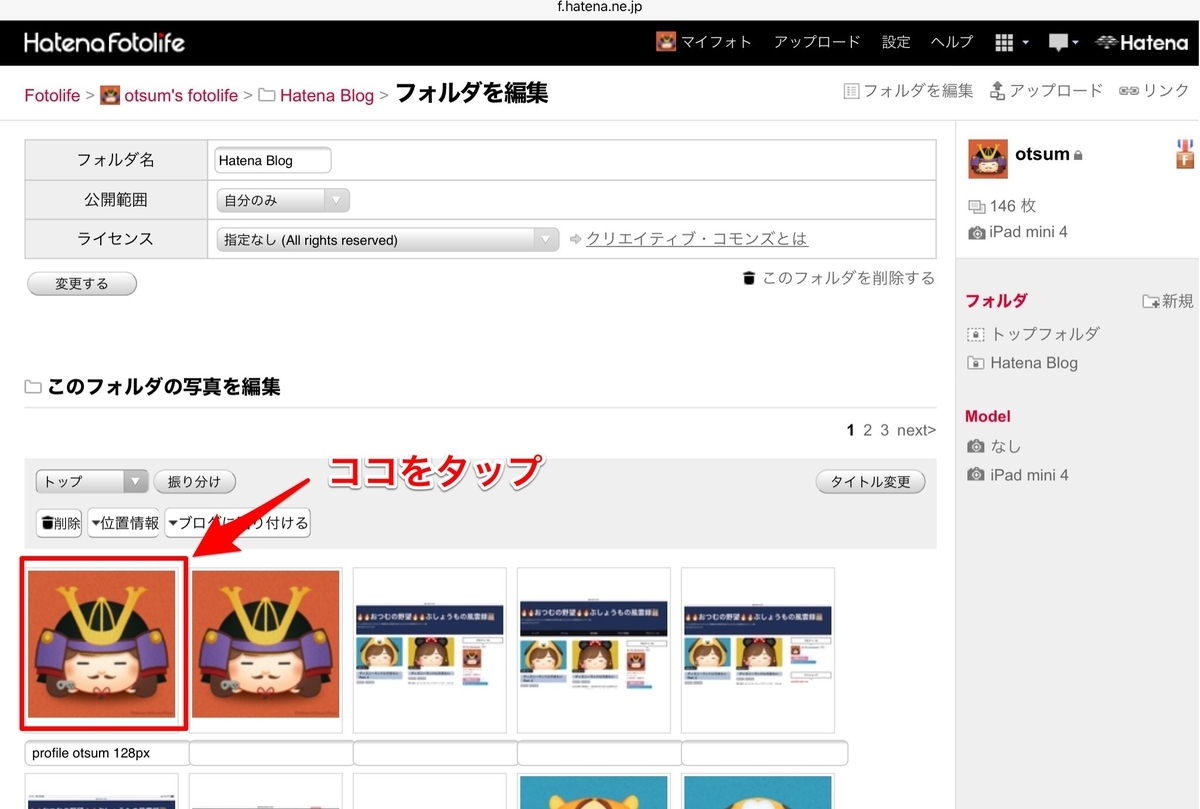
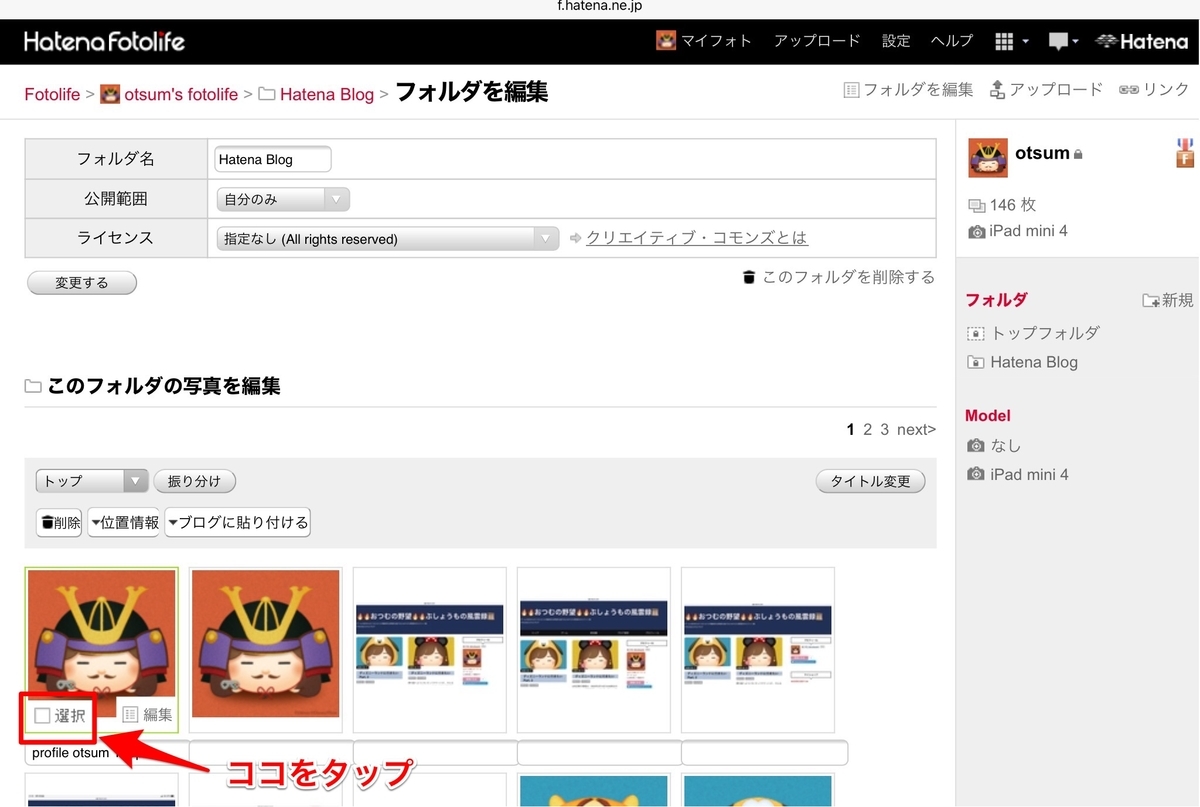
❸-2.サイズ変更後の画像が先頭に表示されているので、画像をタップ。
(隣の画像は編集前の元の画像)

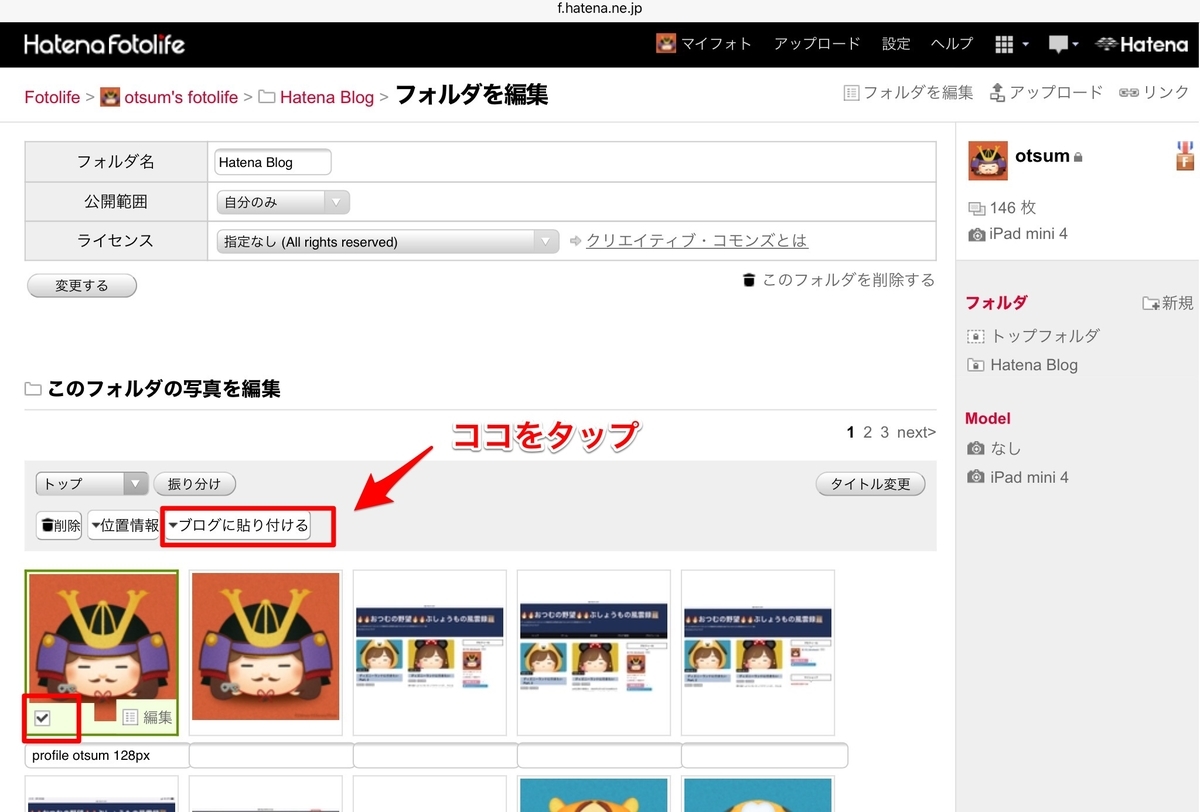
❸-3.「選択」、「編集」という項目が表示されるので、次は左の「選択」をタップ。

❸-4.チェックが入った状態で、すぐ上にある「▼ブログに貼り付ける」をタップ。

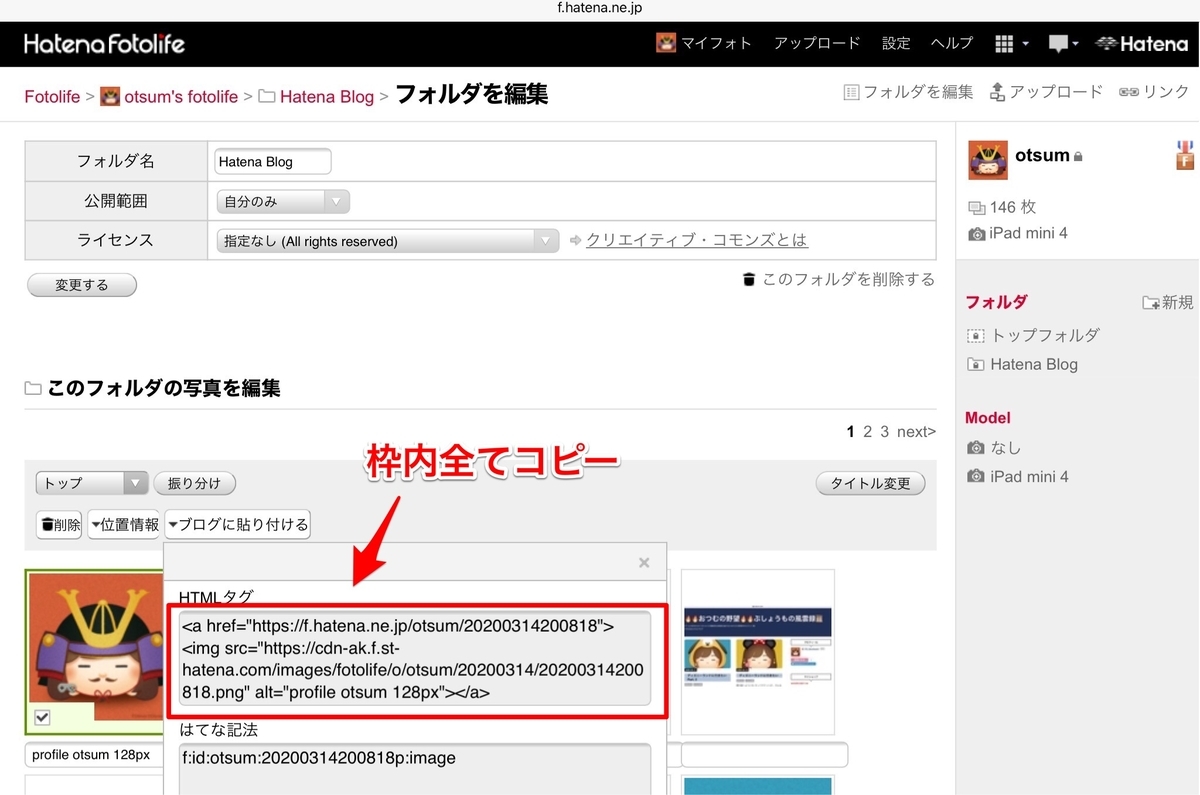
❸-5.展開された「HTML」を全てコピー。

❸-6.編集が必要な部分があるため、一旦メモ帳などにペースト。

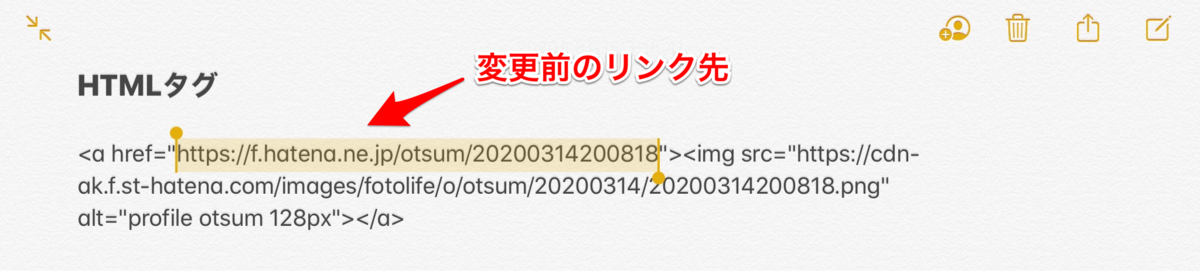
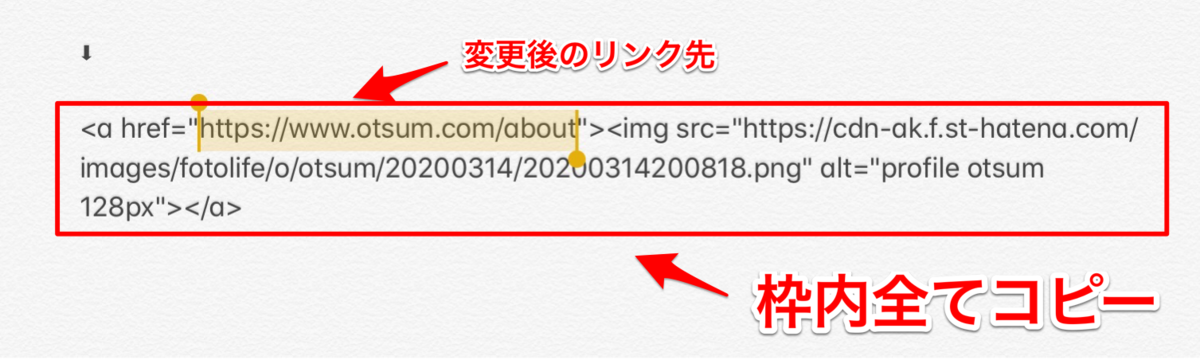
HTMLの先頭にある <a href=”https://~“> の下線部分は、プロフィール画像をタップした時のリンク先を表しており、このままだと「はてなフォトライフ」のページに飛んでしまうため、この部分を「https://自分のブログURL/about」に変更して自分のaboutページに飛ぶようにする必要があります。
(通常の方法でプロフィール画像を設定した場合は、自動的にaboutページに飛ぶようになっています。)
❸-7.①リンク先を自分のaboutページに変更したら、②HTMLの先頭から最後まで(<a ~ </a>)枠内全てコピー。
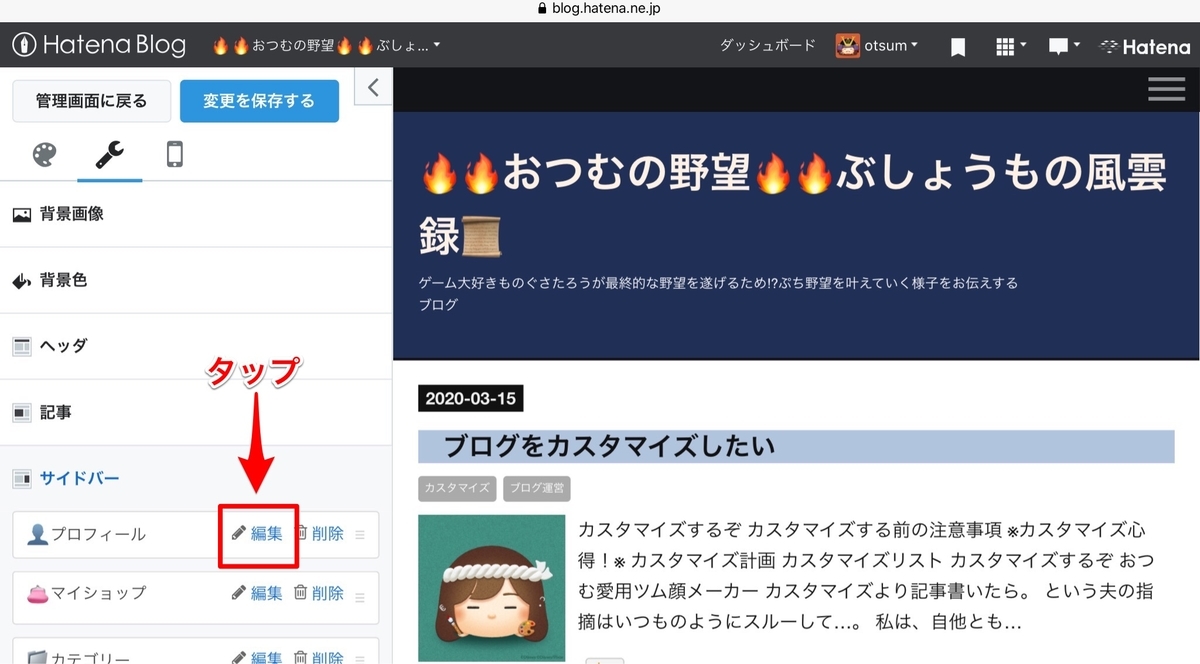
❸-8.はてなブログ管理画面①「デザイン」⇒②「カスタマイズ(スパナアイコン)」⇒③「サイドバー」と進み、④「プロフィール」の「編集」をタップ。

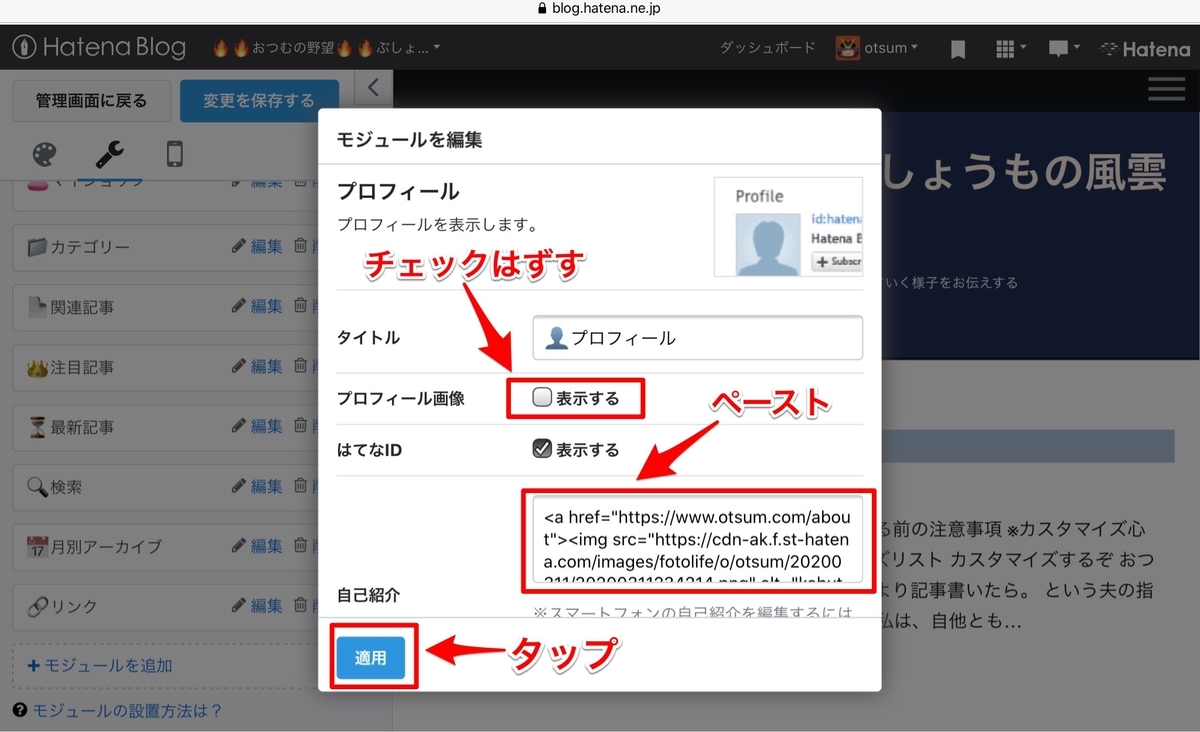
❸-9.①コピーした編集後のHTMLを「自己紹介」の枠内にペースト、②「プロフィール画像」の「表示する」のチェックをはずし、③「適用」をタップ。
(すでに自己紹介文が入っている場合は、その上か下の表示させたい位置にペースト。)
★私は、自己紹介文の上に画像が表示されるように、上にペーストしました。

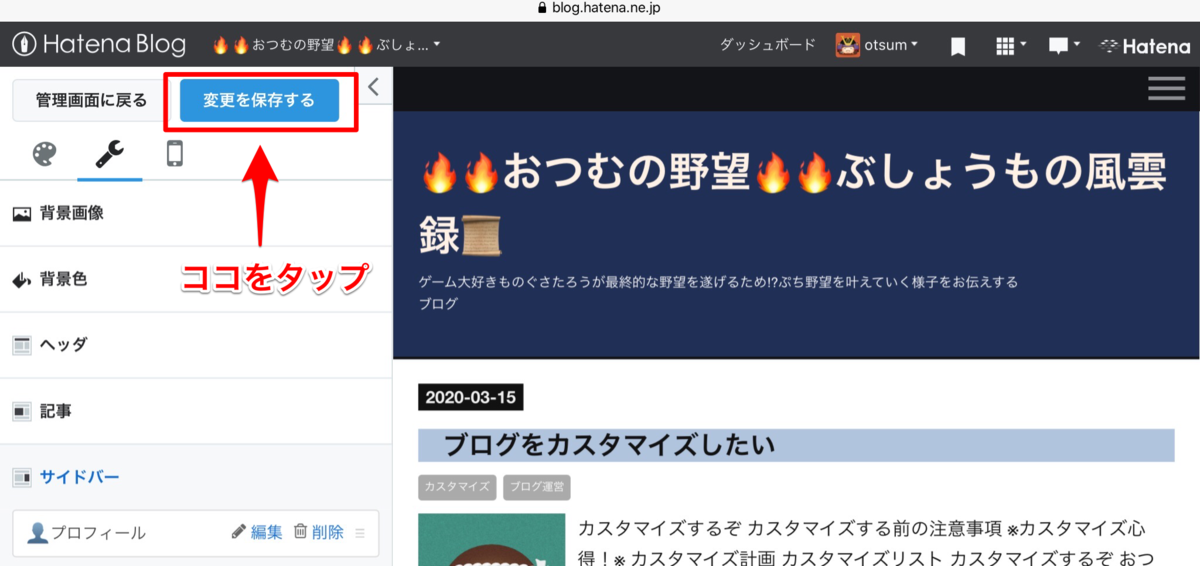
❸-10.画面左上の「変更を保存する」をタップ。

できあがり!⬇︎

サイズ変更前⬇︎

これで、ひそかにゲームのコントローラーを持っているのもわかるようになったかな⁉
(この形・色は、スーファミですね。www)
画像をタップしたら、ちゃんとaboutページに飛びました♪
でも…画像は大きくなったけど、角丸になってない…
角丸にしたい!!
というわけで、次のカスタマイズで「画像を角丸に」する方法をご紹介したいと思います♪
★今回の成果★
おつむは、ぷち野望🔥「プロフィール画像を大きく表示したい」を叶えた!
🔜次回のぷち野望🔥「ディズニーランドに行きたいPart. 3」
🔙前回のぷち野望🔥「ブログをカスタマイズしたい」